"Damn I Should've Done That Years Ago"(2): Formatting with HTML Source Codes

Photo by Florian Olivo on Unsplash
Introduction
I was an idiot when I first started to change the text style. My neurotic self hated the inconsistency of fonts, formats and styles. At one point I remember manually spacing the paragraphs by pressing enter for every paragraph. Luckily, it didn’t take me long to think, “Do I really have to do it this way?” I looked at the source codes and with some basic HTML knowledge, I could do what would take me 15 minutes in 30 seconds.
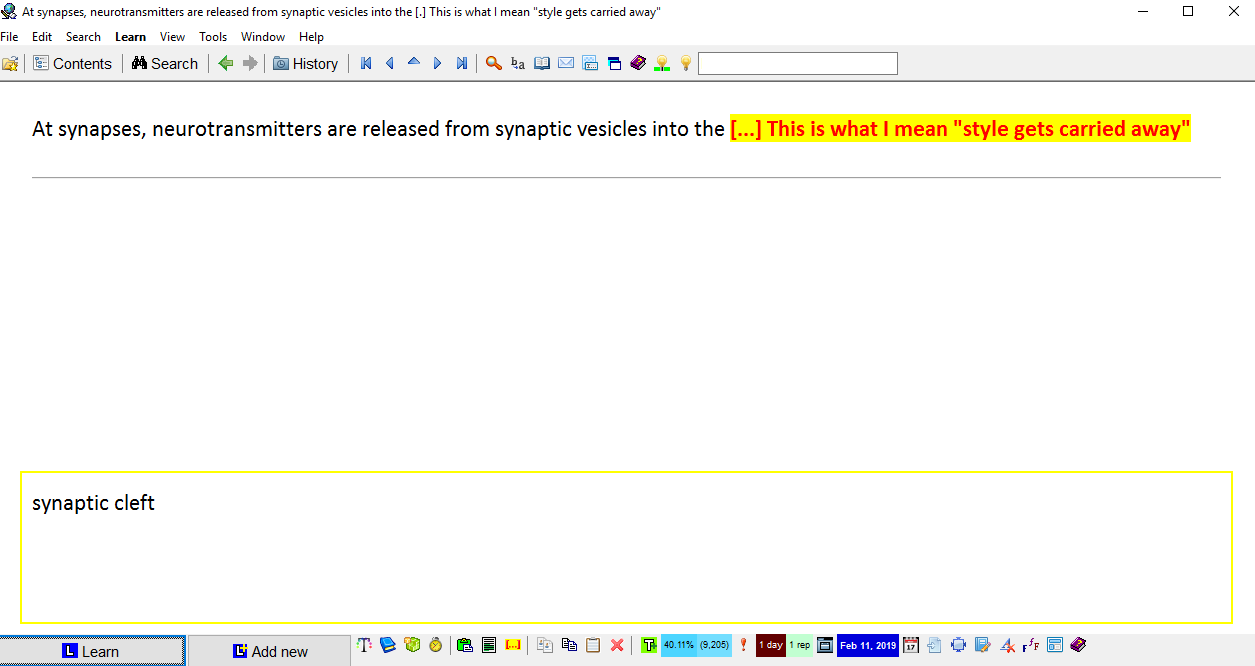
For example, you want to leave the HTML style, but it gets carried to new characters:

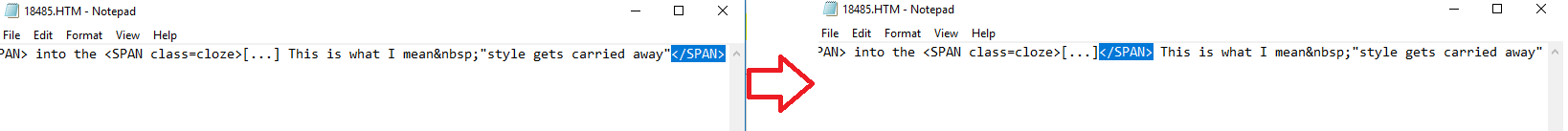
Press Ctrl + Shift + F6 to open up the HTML source code file and fix it there:

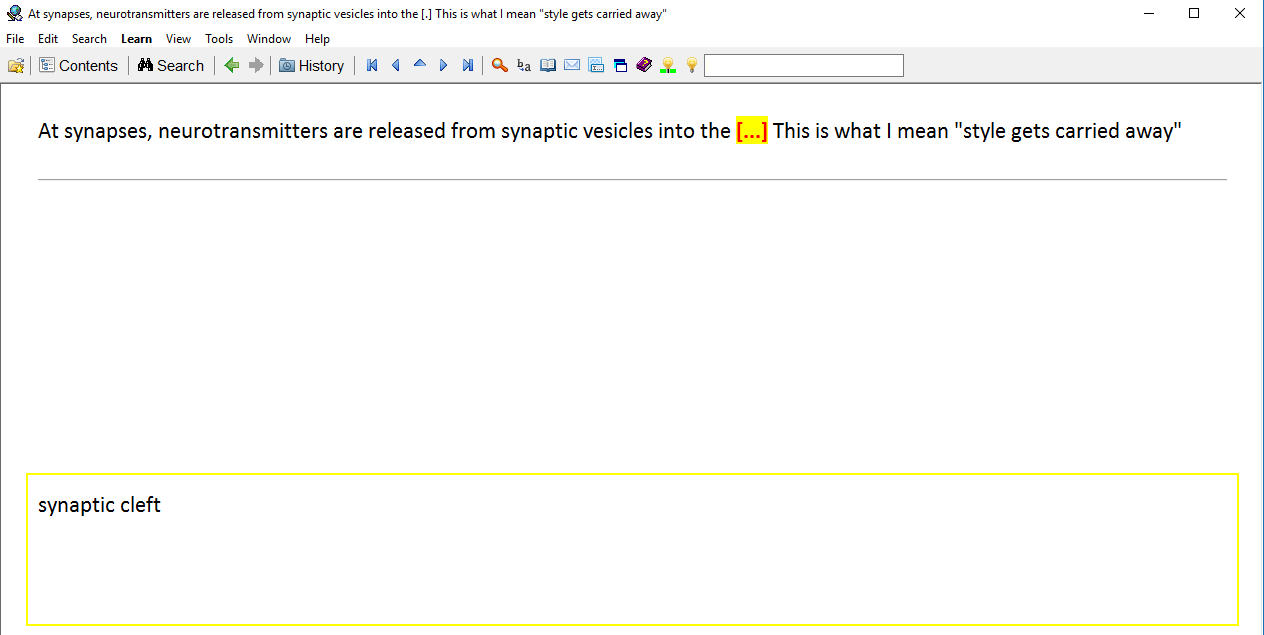
Save it and BOOM:

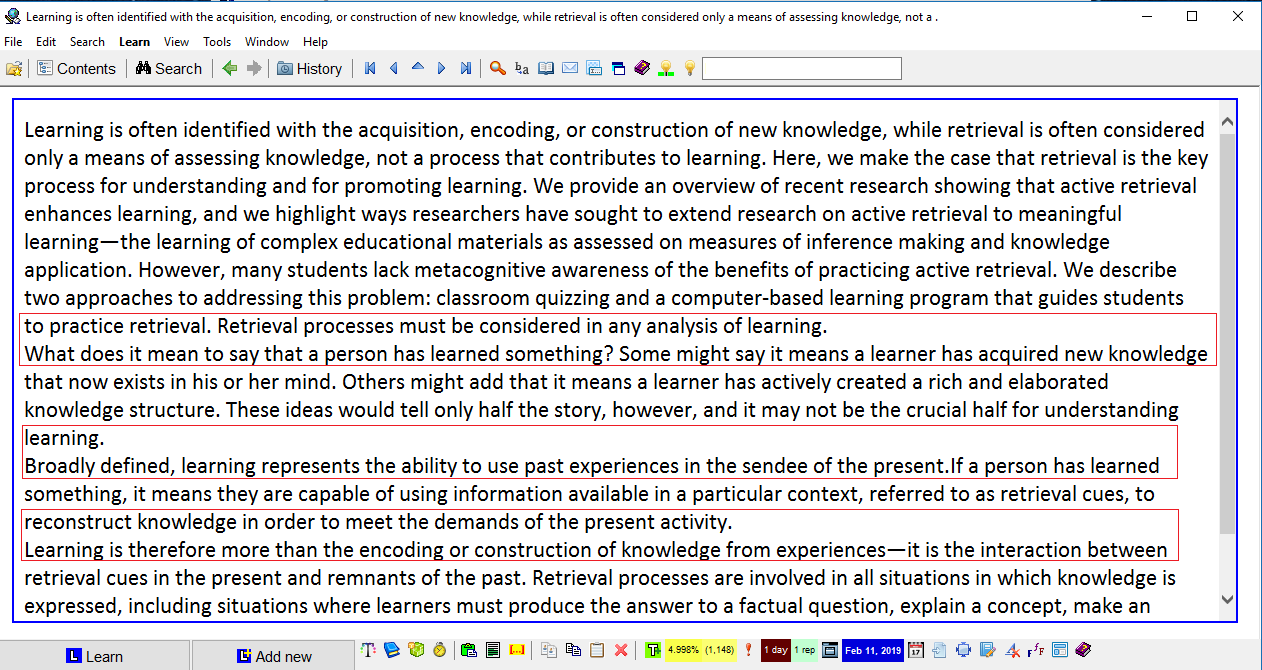
Another example. The spacing from your source could be messed up like this:

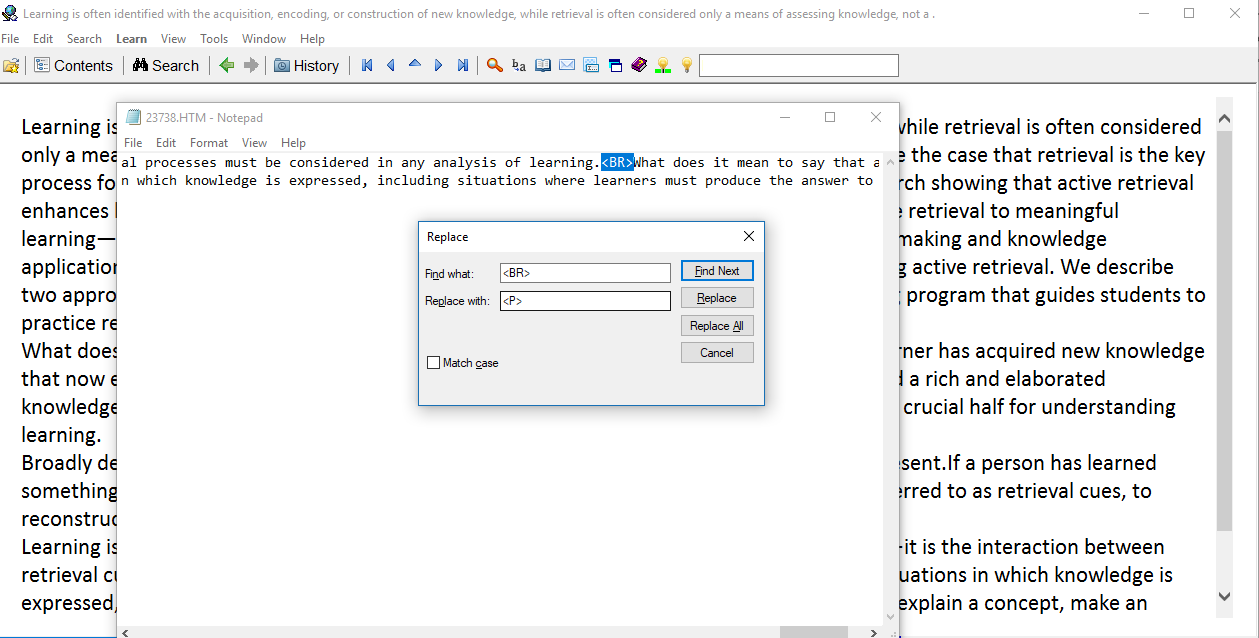
Again, press Ctrl + Shift + F6. Simply find and replace all the unwanted tags.

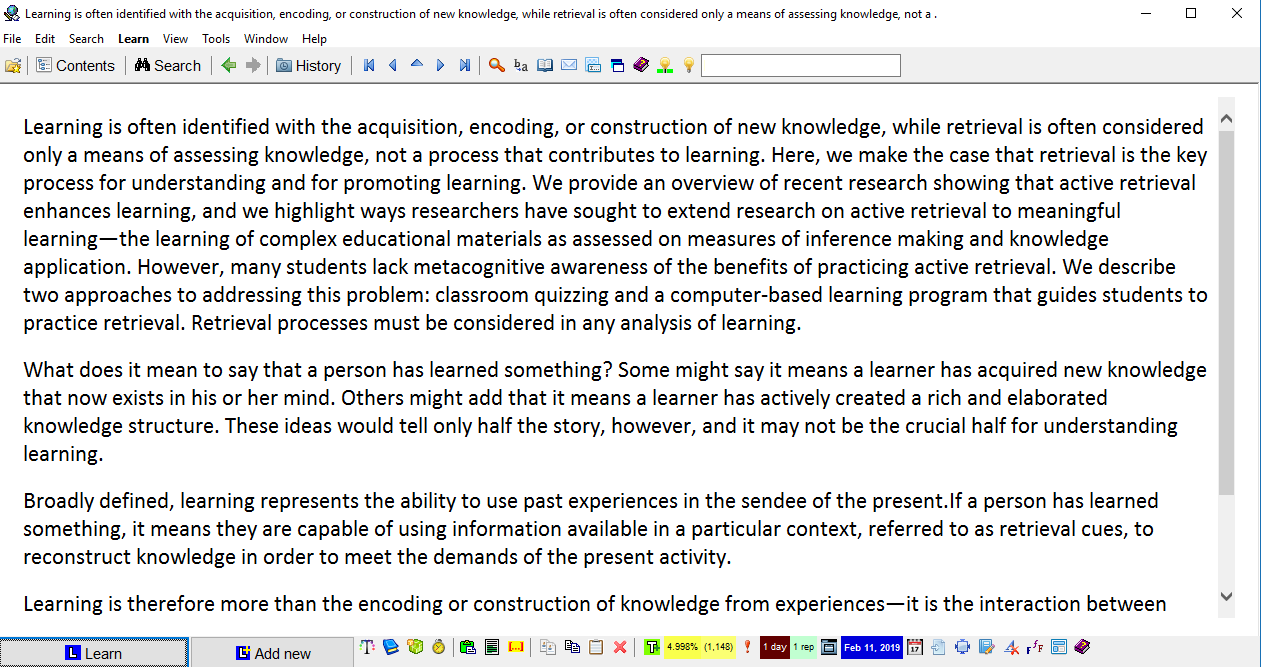
Now all paragraphs are nicely spaced. No more manual editing.

For proper spacing (applicable for most cases):
-
Replace
<BR>to<P>for consistency -
Remove all empty tags like
<P></P>,<DIV></DIV>,<BR></BR> -
If you don’t like the ending whitespace, most of the reason is the
.</DIV>code. So just simply pressCTRL + H, Replace.</DIV>with.</P>. No more trailing whitespace. -
Rinse your source through textpad before importing. This completely removes all formatting. Then remove all the empty tags to remove extra spacing.